What Is the Symbol of a Work of Art?
- Illustrator User Guide
- Go to know Illustrator
- Introduction to Illustrator
- What'due south new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple tree silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch on Workspace
- Microsoft Surface Punch support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Style
- View artwork
- Apply the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Deject
- Tools in Illustrator
- Selection
- Overview
- Pick
- Directly Option
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Pigment
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Organisation requirements | Illustrator on the iPad
- What yous can or cannot exercise on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Alloy objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Piece of work with images
- Vectorize raster images
- Color
- Utilise colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator deject documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Mutual questions
- Troubleshooting
- Troubleshoot create or salvage problems for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Depict pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Ascertain perspective grids
- Symbolism tools and symbol sets
- Suit path segments
- Design a flower in five easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- Nigh 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- Nigh 3D effects in Illustrator
- Colour
- Well-nigh color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Motion, marshal, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, carve up, and trim objects
- Puppet Warp
- Scale, shear, and misconstrue objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch back up
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Manage text surface area
- Fonts and typography
- Format blazon
- Import and consign text
- Format paragraphs
- Special characters
- Create blazon on a path
- Character and paragraph styles
- Tabs
- Text and blazon
- Notice missing fonts (Typekit workflow)
- Update text from Illustrator ten
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text outcome
- Artistic typography designs
- Calibration and rotate type
- Line and graphic symbol spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Prototype Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a driblet shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and epitome maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Identify multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Consign
- Utilise Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Press
- Prepare for printing
- Ready documents for printing
- Change the folio size and orientation
- Specify crop marks for trimming or aligning
- Go started with large canvas
- Printing
- Overprint
- Print with color direction
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and colour blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables console
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file problems
- Memory issues
- Preferences file issues
- Font problems
- Printer issues
- Share crash report with Adobe
Nearly symbols
A symbol is an fine art object that yous tin can reuse in a document. For example, if you create a symbol from a bloom, you can and then add instances of that symbol multiple times to your artwork without really adding the complex art multiple times. Each symbol instance is linked to the symbol in the Symbols panel or to a symbols library. Using symbols can relieve you time and greatly reduce file size.
With Dynamic Symbols, symbols can share a principal shape simply different instances of the symbol can have dynamically modified appearances. If the master shape is modified, symbol instances receive the new modification, but maintain their own modifications equally well..
Near dynamic symbols
There are requirements that need a symbol to appear the same, consistently beyond a project or artwork. Still, some may need to stand for different attributes or appearances.
Example: An wearing apparel designer may blueprint a new shirt that needs to be shown in a number of different colorways, or arrangement of colors. That shirt tin can now exist defined every bit a dynamic symbol, and the colors needed to represent the colorways applied. If the blueprint needs to update the shirt blueprint, such as a new collar shape, the shirt symbol can exist edited and all instances of that shirt will be automatically updated, but will maintain their whatever individually-applied, unique colorways.
The Dynamic Symbols feature makes symbols more powerful by allowing use of advent overrides in its instances, nonetheless keeping its relation with the master symbol intact. Appearance edits include colors, gradients, and patterns.
Advantages of Dynamic Symbols
- Instances of Dynamic Symbols tin can exist modified using the Direct Choice tool.
- When the appearance of an case is modified, the change does not impact the relationship with the master symbol.
- Changes to the advent of the master symbol reflects in all instances. However, individual edits to instances are retained, also.
- A symbol nested inside a Dynamic Symbol tin can be replaced by another symbol. This provides greater flexibility to customize symbols.
- You tin can select all the dynamic symbols available in a certificate using the Select > Aforementioned command.
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
Subsequently yous place a symbol, y'all can edit the symbol's instances on the artboard and, if yous want, redefine the original symbol with the edits. The symbolism tools allow you lot add and manipulate multiple symbol instances at once.

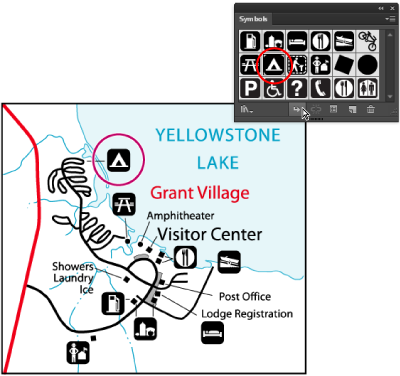
Place or create a symbol
Place a symbol
-
Select a symbol in the Symbols panel or a symbol library.
-
-
Click the Place Symbol Instance button
 in the Symbols panel to place the instance in the center of the current viewable area of the document window.
in the Symbols panel to place the instance in the center of the current viewable area of the document window. -
Drag the symbol to the artboard where you desire it to appear.
-
Choose Place Symbol Instance from the Symbols console menu.
note: A unmarried symbol placed anywhere in your artwork (as opposed to existing only in the panel) is called an instance.
-
Create a symbol
-
Select the artwork you want to utilise as a symbol.
While creating Dynamic Symbols, do not include text, placed images, or mesh objects.
-
-
Click the New Symbol push button in the Symbols console.
-
Drag the artwork to the Symbols panel.
-
Cull New Symbol from the panel menu.
Past default, the selected artwork becomes an case of the new symbol. If you don't want the artwork to become an example, press Shift equally y'all create the new symbol. In add-on, if yous don't want the New Symbol dialog box to open when you lot create a new symbol, press Alt (Windows) or Selection (Mac Bone) as y'all create the symbol and Illustrator will employ a default proper noun for the symbol, such as New Symbol 1.
-
-
In the Symbol Options dialog box, type a name for the symbol.
-
Select the symbol type as Picture show Prune or Graphic.
-
Select the type of symbol you lot want to create - Dynamic or Static. The default setting is Dynamic.
In the Symbols panel, Dynamic Symbols appear with a small plus symbol in the lower-right corner of the icon.
You lot tin create symbols from about Illustrator objects, including paths, chemical compound paths, text objects, raster images, mesh objects, and groups of objects. Notwithstanding, you cannot create a symbol from linked art or some groups, such as groups of graphs.
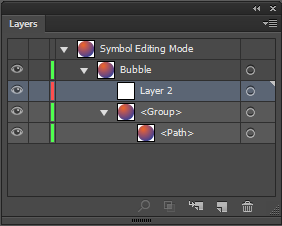
Add sublayers for symbols
Symbols now have an independent layer hierarchy, which is maintained when you expand symbols. You can create sublayers for symbols in symbol editing style.

Paste Remember Layers option is honored when you paste content in symbol editing mode.
Utilize 9-piece scaling
You can apply 9‑piece scaling (scale‑ix) to specify component-style scaling for graphic style and movie clip symbols. This type of scaling lets you create movie clip symbols that scale appropriately for use as user interface components, equally opposed to the type of scaling typically practical to graphics and design elements.
The symbol is conceptually divided into ix sections with a grid-similar overlay, and each of the 9 areas is scaled independently. To maintain the visual integrity of the symbol, corners are not scaled, while the remaining areas of the image are scaled (as opposed to beingness stretched) larger or smaller, as needed.
The 9‑slice scaling grid is visible only in isolation style. By default, the grid's guides are placed at 25% (or ane/four) of the symbol'southward width and top from the edge of the symbol, and announced equally dotted lines superimposed on the symbol.
In Illustrator, you lot can create 9-slice filigree for symbols with rotation, shear, and complex transformations. When you scale a symbol, all the nine areas of the symbol tin be scaled independently.
Enable 9-piece scaling
-
Select the symbol on the artboard or in the Symbols panel and choose Symbol Options from the console bill of fare.
-
In the Symbol Options dialog box, select Motion picture Clip or Graphic for Type, and so select Enable Guides For 9‑Slice Scaling.
You can also enable this option in the Symbol Options dialog box when creating a new symbol.
Edit the ix-slice scaling grid for a symbol
-
To edit the scaling grid for a symbol, open the symbol in isolation style by doing 1 of the post-obit:
-
Double-click the symbol in the Symbols console.
-
Select the symbol in the Symbols panel and choose Edit Symbol from the panel bill of fare.
-
-
To edit the scaling filigree for a symbol instance, open up the instance in isolation way by doing 1 of the following:
-
Double-click the symbol instance on the artboard.
-
Select the symbol example on the artboard and click Edit Symbol in the Control panel.
-
-
Move the pointer over any of the four guides. When the pointer changes to the move arrow, elevate the guide.
Scaling still occurs if y'all move a guide away from the symbol boundaries (thus dividing the symbol into less than 9 slices). The symbol scales co-ordinate to the slice in which it falls.
-
Exit isolation style by clicking the Exit Isolation Style button
 at the upper-left corner of the artboard or in the Control panel
at the upper-left corner of the artboard or in the Control panel .
.
Piece of work with symbol instances
You can move, scale, rotate, shear (or skew), or reflect symbol instances in the aforementioned way you tin other objects. You can also perform any performance from the Transparency, Appearance, and Graphic Styles panels and employ any effect from the Effect carte. However, if you want to modify the private components of a symbol case, you must first expand it. Expanding breaks the link between the symbol and the symbol instance and converts the example to regular artwork.
To learn how to select and align objects, including symbols, see this tutorial.
In the Symbols panel, Dynamic Symbols announced with a small plus symbol in the lower-right corner of the icon.
Alter a symbol instance
Subsequently you alter a symbol example, you can redefine the original symbol in the Symbols panel. When y'all redefine a symbol, all existing symbol instances take on the new definition.
-
Select an instance of the symbol.
-
Click the Suspension Link To Symbol push button
 in the Symbols console or Command panel.
in the Symbols console or Command panel. -
While editing Dynamic Symbols, do not include text, placed images, or mesh objects.
-
(Optional) do one of the following:
-
To supervene upon the parent symbol with this edited version, Alt‑drag (Windows) or Choice‑drag (Mac OS) the modified symbol on top of the one-time symbol in the Symbols console. The symbol is replaced in the Symbols panel and is updated in the current file.
-
To create a new symbol with this edited version, drag the modified symbol to the Symbols panel or click New Symbol
 in the Symbols panel.
in the Symbols panel.
-
Aggrandize a symbol instance
-
Select i or more symbol instances.
-
-
Click the Break Link To Symbol button
 in the Symbols panel or Control console, or choose Break Link To Symbol from the panel carte du jour.
in the Symbols panel or Control console, or choose Break Link To Symbol from the panel carte du jour. -
Choose Object > Expand, and and then click OK in the Expand dialog box.
Illustrator places the components of the symbol instance in a group. In one case expanded, you can edit the artwork.
-
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
Duplicate a symbol case on the artboard
If you've scaled, rotated, sheared (or skewed), or reflected a symbol example and you want to add more than instances with exactly those same modifications, duplicate the modified example.
-
Select the symbol instance.
-
-
Alt‑drag (Windows) or Option‑drag (Mac OS) the symbol instance to another location on the artboard.
-
Copy and paste the symbol case.
-
If you want to duplicate a symbol in the Symbols panel, for example to create a new symbol based on an existing symbol, duplicate the symbol, not the instance. (See Symbols panel overview.)
Supersede a symbol instance with a unlike symbol
-
Select the symbol instance on the artboard.
-
-
Choose a new symbol from the Supervene upon carte du jour in the Control console.
-
Select a new symbol in the Symbols panel, and choose Replace Symbol from the Symbols console menu.
-
Select all instances of a symbol in the certificate
Select a symbol in the Symbols panel, and so choose Select All Instances from the panel card.
Reset transformations
To reset any transformations to symbols, select the symbol and click the Reset push button in the Control panel. You lot tin as well select the Reset Transformation option from the Symbols console menu (flyout menu).
Edit or redefine a symbol
You can edit a symbol by changing the symbol'southward artwork or yous can redefine the symbol by replacing it with new artwork. Editing and redefining a symbol changes the appearance of the symbol in the Symbols panel, too every bit all instances of the symbol on the artboard.
Edit a symbol
-
Do 1 of the following to open the symbol in isolation manner:
-
Select an instance of the symbol and click Edit Symbol in the Control panel. When the Alert box opens, click OK.
-
Double-click an instance of the symbol. When the Alert box opens, click OK.
-
Double-click a symbol in the Symbols panel. A temporary instance of the symbol appears in the center of the artboard.
-
-
Exit isolation mode by clicking the Exit Isolation Way push
 at the upper-left corner of the artboard or in the Command console
at the upper-left corner of the artboard or in the Command console or pressing Esc.
or pressing Esc. Yous can too apply the pixel-align belongings to a symbol. For more data, see Adjustment symbols to pixel filigree.
Redefine a symbol with different artwork
-
Select the artwork that you desire to apply to redefine an existing symbol. Make sure to select original artwork and non a symbol case.
-
In the Symbols panel, click the symbol you lot want to redefine, and choose Redefine Symbol from the console bill of fare.
The selected artwork automatically becomes an case of the symbol. If y'all don't want the selected artwork to get a symbol instance, press Shift as you choose Redefine Symbol from the console card.
Symbol libraries
Symbol libraries are collections of preset symbols. When you open a symbol library, it appears in a new panel (not the Symbols console).
You select, sort, and view items in a symbol library the same as you practise in the Symbols panel. Still, you tin't add items to, delete items from, or edit the items in symbol libraries.
Open symbol libraries
-
-
Choose Window > Symbol Libraries > [symbol].
-
Choose Open Symbol Library in the Symbols panel carte du jour, and choose a library from the list that appears.
-
Click the Symbols Library Menu button on the Symbols panel, and cull a library from the list that appears.
To automatically open a library when you lot commencement Illustrator, choose Persistent from the library's panel menu.
-
Move symbols from a library into the Symbols panel
A symbol is automatically added to the Symbols console whenever you use it in a document.
-
Click a symbol in a library.
Create symbol libraries
-
To add all the symbols from a library, Shift select all the symbols and choose Add to Symbols from the Symbol Library option menu. Add the symbols you want in the library to the Symbols panel, and delete any symbols you lot don't want.
To select all symbols that aren't used in a document, choose Select All Unused from the Symbols panel carte.
-
Choose Relieve Symbol Library from the Symbols console carte du jour.
-
Save the new library to the default Symbols folder. The library name will automatically appear in the User Divers submenu of the Symbol Libraries and Open Symbol Library menu.
If you salve the library to a different folder, yous can open up information technology by choosing Open up Symbol Library > Other Library from the Symbols panel carte. One time you open information technology using this process, it will appear in the Symbol Libraries submenu with the other libraries.
Import a symbol library from another document
-
Choose Window > Symbol Libraries > Other Library or choose Open Symbol Library > Other Library from the Symbols panel card.
-
Select the file from which you want to import symbols, and click Open up.
The symbols appear in a symbol library console (not the Symbols panel).
Symbols panel overview
Y'all can employ the Symbols panel (Window > Symbols) or the Control panel to manage the symbols for a document. The Symbols panel contains a diverseness of preset symbols. You can add symbols from symbol libraries or libraries that yous create. See Symbol libraries for information about using preset symbols.
Change the display of symbols in the panel
-
Select a view choice from the console menu: Thumbnail View to display thumbnails, Small List View to brandish a listing of named symbols with a small thumbnail, or Big List View to display a list of named symbols along with a large thumbnail.
-
Drag the symbol to a dissimilar position. When a black line appears in the desired position, release the mouse button.
-
Select Sort By Proper noun from the panel menu to listing the symbols in alphabetical order.
Duplicate a symbol in the console
Duplicating or copying a symbol in the Symbols panel is an easy way to create a new symbol using an existing symbol example.
To create a re-create of a symbol, select the symbol in the Symbols panel and choose Duplicate Symbol from the panel carte, or drag the symbol onto the New Symbol push button.
If y'all want to indistinguishable a symbol instance on the artboard, for example, if you have scaled and rotated a symbol and want to add some other case with the same scale and rotation, indistinguishable the instance. (Run into Work with symbol instances.)
Rename a symbol
-
To rename the symbol, select the symbol in the Symbols panel, choose Symbol Options from the console menu, and then blazon a new name in the Symbol Options dialog box.
-
To rename a symbol example, select a symbol instance in the artwork, and so type a new name in the Instance Proper noun text box in the Control panel.
Symbol registration point
The symbol registration point in Illustrator is similar to Adobe Flash Professional (Adobe Animate). A registration point is the origin of the symbol definition art. This feature provides ameliorate interoperability between Illustrator and Flash.
When you create a symbol, you can cull the registration point from any of the eight-betoken across boundaries or center of the symbol bounding box. The registration indicate is visible as a crosshair symbol in Symbol edit mode and in normal mode when the symbol instance is selected. In isolation mode, you tin snap your artwork with registration point mark.
In the Transform panel menu (flyout menu), the Use Registration Indicate for Symbol option is selected by default. Coordinates of the registration point are visible in the Transform panel when symbol example is selected. All transformations of symbol instances correspond to the registration bespeak of the symbol definition fine art.
The transformations applied on the symbol example can be reset using the Reset Transformation option. For details see Reset transformations.
Source: https://helpx.adobe.com/illustrator/using/symbols.html
0 Response to "What Is the Symbol of a Work of Art?"
Post a Comment